Website design van nu: 7 webdesign trends

Bedrijven besteden steeds meer aandacht aan hun website. Niet zo gek, want een website is een belangrijk onderdeel van de bedrijfsidentiteit. Een eerste indruk heeft enorm veel invloed op het beeld dat de klant vormt. Een website moet met beelden en teksten weergeven waar het bedrijf voor staat en wat het precies doet. Daarom valt er op websites tegenwoordig meer te zien, te lezen en te luisteren. Maar webdesign ontwikkelt zich snel, waardoor veel websites al gauw niet meer 'up-to-date' zijn qua vormgeving. Places heeft daarom de laatste trends op het gebied van webdesign voor u op een rijtje gezet. Met een aantal aanpassingen maakt u uw website weer helemaal van deze tijd!
Het belang van webdesign
Hoe uw website eruit ziet is minstens even belangrijk als wat er op staat. In een tijd waarin alles steeds sneller gaat, is een moderne en overzichtelijke website belangrijk. Bezoekers moeten zien waar ze welke informatie kunnen vinden, en de indruk krijgen dat het bedrijf betrouwbaar en deskundig is. Maar bovenal moeten bezoekers aangetrokken worden. En wat klanten precies interesseert, verschilt van tijd tot tijd. Waar een tijdje geleden veel versieringen en foto's nog helemaal in waren, draait nu alles om strakke lijnen en eenvoud. De wereld van webdesign verandert snel, en daarmee ook ons beeld van wat een goede website is. Voor 2014 gelden de volgende regels: houd het simpel, plat en schoon. Deze regels worden hieronder vertaald in 7 trends.
1. Alles mag plat
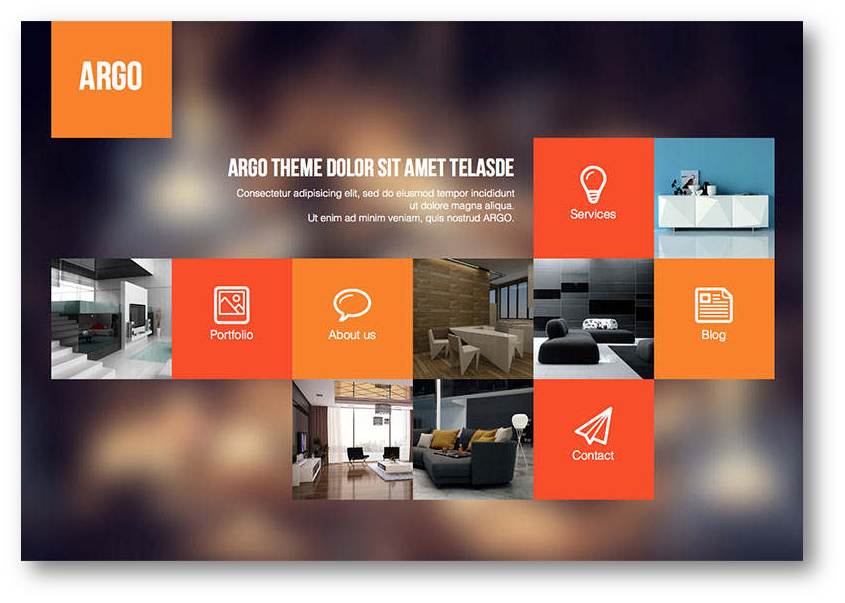
De meest opmerkelijke trend op het gebied van webdesign is het flat design. Waar eerder alles driedimensionaal was, is nu alles plat. Je ziet weinig tot geen schaduwranden om afbeeldingen, en kleuren lopen niet meer in elkaar over. Zo ontstaat een simpel beeld, zonder lichteffecten of andere toevoegingen. Wat wél mag is een klein schaduwrandje onderaan de afbeelding, maar ook dat moet zo onopvallend mogelijk zijn. Denk bijvoorbeeld aan de icoontjes van de apps op uw telefoon, zoals die van Facebook.Deze is vormgegeven anno 2014 en toont goed wat er bedoeld wordt met 'alles mag plat'.
2. Stapelen maar!
Het platte design wordt vaak gecombineerd met blokken. De hoofdpagina van de website wordt dan opgedeeld in blokjes, waarbij ieder blokje naar een andere webpagina leidt. Zo ontstaat een overzichtelijk geheel, met een bijna kinderlijke uitstraling. Want dat mag tegenwoordig: hoe simpeler hoe beter! De strakke blokken geven rust en bieden overzicht aan de lezer. Denk hierbij aan de vormgeving van bijvoorbeeld Windows 8.

3. Geen foto's maar illustraties
2014 is het jaar van de plaatjes. Foto's zijn daarmee nog niet geheel verleden tijd, maar verdwijnen wel naar de achtergrond. Wie écht mee wil gaan met de tijd, illustreert zijn website met platte, eenvoudige afbeeldingen. Ook dit draagt bij aan de kinderlijke uitstraling van nu. Illustraties waren een periode verleden tijd, maar zijn weer helemaal terug.Kies bij de afbeeldingen voor simpele kleuren, die niet in elkaar overlopen. Dit geldt ook voor de icoontjes die u op uw website wellicht gebruikt. Voor de contactpagina is een simpele afbeelding van een telefoon bijvoorbeeld al voldoende!
4. Groot en wit
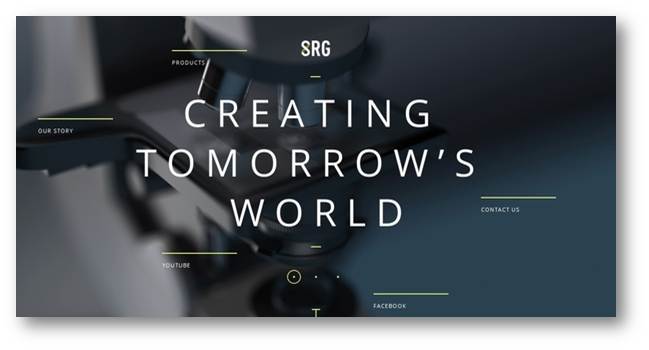
Windows en Apple zweren bij de kleur wit. Teksten worden tegenwoordig in een groot, schoon en wit lettertype afgebeeld. Haakjes aan letters hoeven niet meer, minimalisitisch is de norm. Het liefst zet u de witte tekst af tegen een donkere, effen achtergrond, zodat de witte letters beter naar voren komen. Voorbeelden van schone lettertypes vindt u hier. Ook helemaal in zijn witte strepen. Hiermee kunt u afbeeldingen en teksten inkaderen. Ook voor de strepen geldt: hoe groter hoe beter!

5. Kleurfestijn
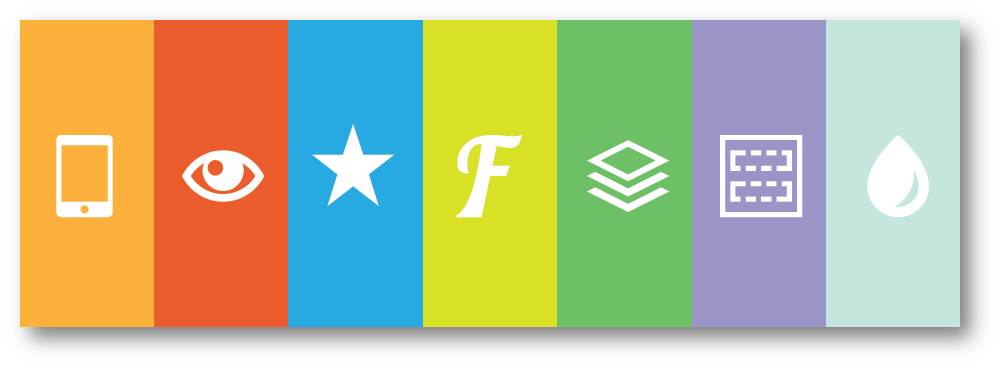
Het is een goed jaar voor kleur. Alles mag namelijk! Pastel roze, neon-groen, oud-oranje: het maakt niet uit. Wel is het belangrijk dat de kleurvlakken geheel monochroom zijn. Dat wil zeggen dat kleuren niet in elkaar over mogen lopen, maar in hun eigen vakje moeten blijven. Het is dus eigenlijk een kwestie van vakjes inkleuren, geen rare effecten. Ontwerpbureaus hebben het nog nooit zo gemakkelijk gehad. Probeer voor een mooi geheel een vast aantal kleuren aan te houden, zo creëert u continuïteit en eenvoud binnen uw website en blijft deze overzichtelijk.
6. Houd het kort
Helemaal in lijn met de eenvoud van het beeld, wordt ook de boodschap op websites tegenwoordig simpel en kort gehouden. Waar je eerst nog op 10 verschillende banners kon klikken voor diverse aanbiedingen en extra informatie, kiezen steeds meer websitebouwers in 2014 voor een hoofdpagina met één boodschap tegen een rustgevende achtergrond. De websites van Apple en Windows zijn hier goede voorbeelden van.

7. Uit het zicht
Om de hoofdpagina zo rustig mogelijk in te richten, wordt ook het menu vaak niet getoond. Bezoekers komen in dit geval via een icoontje terecht bij de andere webpagina's, zoals die met de bedrijfsomschrijving en contactgegevens. Omdat veel bezoekers internetten via hun smartphone is dat geen probleem: zij zijn eraan gewend om te schakelen tussen webpagina's. Let er echter wel op dat uw website ook toegankelijk is voor mobiele apparaten. Pas op voor uitschuifmenu's, die werken vaak niet op tablets en Iphone's.
Hoe werkt dat voor u?
Bovenstaande trends lijken misschien alleen weggelegd voor de rijke multinationals met beschikking over eigen webdesigners, zoals Apple. Maar het tegenovergestelde is waar. Juist omdat het webdesign van 2014 zo eenvoudig is, wordt het toegankelijk voor bedrijven met een kleiner budget. Door de simpele indeling en lay-out bent u minder geld en tijd kwijt aan uw website en kunt u dit besteden aan andere dingen, zoals klantrelaties. Tijdens het bouwen van uw website kunt u gerust kijken naar andere bedrijvensites. De websites van Apple en Windows, maar ook die van KPN en Twitter zijn goede voorbeelden. Kijk of u de trends kunt vertalen naar uw eigen website. Dit kan in kleine stapjes: het overzichtelijker maken van uw hoofdpagina is al een goed begin. Bij het bouwen van uw website heeft u wellicht iets aan bedrijven die gebruiksvriendelijke sjablonen leveren voor websites, zoals Wordpress.com. Wordpress is een bedrijf dat vele sjablonen biedt om binnen een paar tellen een mooie website neer te zetten. Eensjabloonis een bestand dat tekst, letter- en alineastijlen, paginaopmaak en elementen als afbeeldingen bevat die u als patroon kunt gebruiken bij het maken van andere documenten. MetWordpress kunt uuw website helemaal eigen maken en daarbij rekening houden met de designregels die gelden in 2014. Wordpress biedt gratis en betaalde sjablonen. Meer over het maken van een Wordpress website vindt u hier.
Aan de slag!
In 2014 staan eenvoud en een simpel webdesign centraal. Dat komt mooi uit, want door de financiële crisis hebben bedrijven minder geld te besteden aan hun website. Met een creatieve geest en een online tekenprogramma maakt u uw website in een handomdraai overzichtelijk en modern. Let er tijdens het ontwerpen op dat uw contactgegevens goed vindbaar zijn. Welke designtrends er ook mogen zijn, een goede vindbaarheid is nog altijd belangrijker.
Online vindbaarheid
Zorg ervoor datuw websitegoed naar voren komt via Google. Een bedrijfsvermelding bij Telefoonboek.nl helpt u hierbij en zorgt ervoor dat uw gloednieuwe website snel gevonden wordt door (potentiële) klanten. Meer tips voor een succesvolle website vindt u hier. Heeft u nog vragen over Telefoonboek.nl of wilt u uw eigen bedrijfsvermelding beheren, kijk dan op Places.nl. Vanuit daar kunt u uw bedrijfsvermelding op Telefoonboek.nl en Openingstijden.com beheren, en daarnaast gebruik maken van extra services. Met bijvoorbeeld de Places Antwoordservice hoeft u nooit meer een telefoontje te missen. Deze service kunt u een maand lang gratis uitproberen. Uw website en klantenservice zijn dan helemaal van nu, en klaar voor 2015!
Hoe kun jij je bedrijf
laten groeien?

Wij helpen ondernemers groeien! Benieuwd wat we voor jouw bedrijf kunnen betekenen?
Plan een gratis adviesgesprek in met onze adviseur.

- 100% gratis en vrijblijvend
- Marketingadvies op maat
- Geen verplichtingen
